For our final year we have to create and produce our very own project. Instead of our tutor giving us the brief, we were the ones who wrote our own brief for our final project. Before, actually doing any work for our final project we needed to do research. We decided to have a six week project before doing any work for the final project. The aim for this six week project was to discover, understand, and gain more knowledge for the final project. Before, doing any work I had to decide what exactly I was going to do. I had many ideas but I didn’t really know which one do to produce. I wanted to produce something different and unique most of my classmates were making short films or mini documentaries. I didn’t want to do that I liked to be different. Finally, decided to make an online magazine for the young and creative. I came up with this idea while we was at a class trip to the Victoria & Albert. It was there where the idea came to me, I started to wonder why isn’t there a place online where you can publish and view amazing pieces of art work, just like in the V & A. That was the main concept but it needed to be developed and have a structure. My idea was to create an online magazine for the young and creative where they can publish and write the context of the magazine.
I knew that for this magazine to look professional I needed to have some basic skill or knowledge of web designing. For this six week project I decide to look into web design and layouts for websites. I didn’t want my online magazine to look cheesy and cheap, my aim was for it to be a professional.
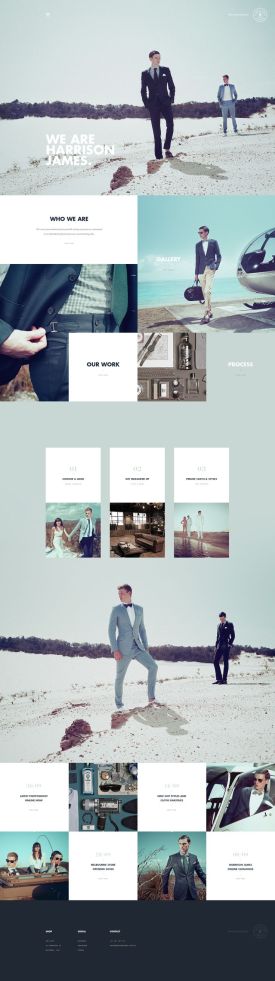
I began doing some research on web layouts on Pinterest. Since I’ve discovered Pinterest I use it for my idea broads. I continued gathering ideas and images for my online magazine. One of the layout I really started to like and a square theme like the ones below.
Also, having the background white it gives it a more professional look and feeling. These elements where helping me to have an idea of the layout I would use for my final project. Even those I liked these themes one thing I didn’t think about was if it looked like a magazine. If I was going to make a magazine it had to look like one. I had to consider this element in my future web design.
Because I wanted the magazine to be written and produce by young people I had to find people to collaborate with. I was able to ask some of my favourite bloggers to write some blogs for me. Contacting them was the easy part but proof reading them and creating the graphics of their individual post was a bit difficult. It was a great experience collaborating with other bloggers it felt great being able to work with other creative people.
Finishing my research I was able to speak and explain my idea to my tutor and he gave me a website where you can choose a theme and adjust it to your likings. The name of the website is called, “square space”. I began to use it for awhile and during that time I used a few different layouts. In each layout I would adjust it in a different way so I can get different feedback from people. The only problem I had was that if I would continue to use square space I would have pay. After, noticing that I started to use word press plus I am very confident using it. I looked into different types of theme in word press and I tried one out which seemed to look great but having received some feedback about the layout not looking like a magazine. Of course I had to changed that because the whole point is to be an online magazine.
I needed to change the theme and adjust the graphics and design I had perviously made for the original theme. Each image I designed was to the exact measurements of the pervious theme so I had to change them. After, changing the images I continued to fix the look of the magazine I believed it was looking great. It was easy to create the post because I had context from the bloggers. I believe the over look is great and it look professional and smart. 


In the making of the website I realised I had to come up with a name and create a logo. The name I came up with very easy because when I had to explain what my project was about I kept saying the words, “Young and Creative”. It was then I decided to call it Young + Creative Magazine. Now, creating a logo is the hard part like creating any other design I first began looking at other people’s logos. I like to do this as it inspires me and gives me ideas to create my own logo. Something I knew I wanted from the beginning was simple and smart looking. I started off my logo brain storm by just choosing a font as I am very into typography I find it very important the font you use. I played about with the fonts and thats where I got the idea to separate to plus sign with line. It was a bit difficult to do but I manage to with the help with a tutorial video on youtube.
The slogan “Be the inspiration” cam about when talking to my friend about my project he told, “you’re being the inspiration” that is the moment when I thought to myself, “yes we are”. After, awhile that phrase continued to circle around in my brain and I moved around of words and then “Be the inspiration” was created. This slogan is perfect for what I am my magazine to be known for. I want my site to be a place of inspiration where young and people can gather ideas by just looking through my site.
This six week project has been a roller coaster ride because I’ve never done something like this before. Creating an online magazine is completely coming outside of my comfort zone but like that famous quotes says, ” You can’t grow if you remain in your comfort zone” and this project has made me come out. Web design is something I knew very basic about and didn’t know much about layout designs. I didn’t know that certain layout work for certain purposes like in my case I need a magazine type layout. This project has helped me lot in the understanding of web design for my future final project.